About the project
Company
Baillie Gifford, Edinburgh
My role
- Working collaboratively with developers to solve problems and find efficiencies.
- Establishing an annotation system to help speed up development.
- Writing acceptance criteria, in the absence of a product manager.
Time period
February 2023 – June 2024
Team
- UX UI designer (me)
- 2-4 full-stack developers
1. Preparing Figma for developers
Creating true Figma components
After the key designs of the website redesign project were created, I set up proper Figma components as part of a detailed design system.
Writing annotations
I took time to establish an annotation system to explain design decisions like interaction states, behaviours and animations as clearly as possible, to make development as efficient as possible.
Creating user stories
I then wrote these up as acceptance criteria in Azure DevOps using Given-When-Then structure.
This helped make sure that accessibility and functionality expectations were set for the later testing phases.
2. Revising designs
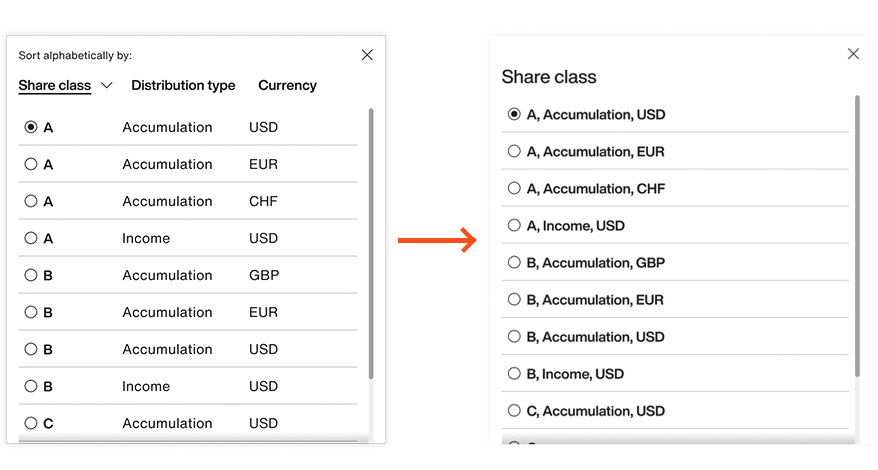
Finding design compromises
For me, part of a UX Designer's job is finding design compromises to keep development as fast and lean as possible.
For example, when a developer cautioned that adding complex sorting functionality to a component would take considerably longer, I decided to check whether it was truly necessary, at least as part of the MVP.
I analysed some data and concluded that this functionality would be overkill for three-quarters of scenarios.